canvas에 예전부터 관심이 갔는데 뭐 좀 하다가 시들해지고 그랬었다.
이번에는 아주 천천히 하더라도 조금씩 계속 뭔가 하는게 좋을 것 같아서 해보려함
내가 하고싶은거는 체스 만들기.
2D로 그려진 체스판에서 체스하는거다.
1. 체스판은 가로세로 8x8. 한칸당 10px로 잡고 800 x 800의 캔버스를 만들었다.
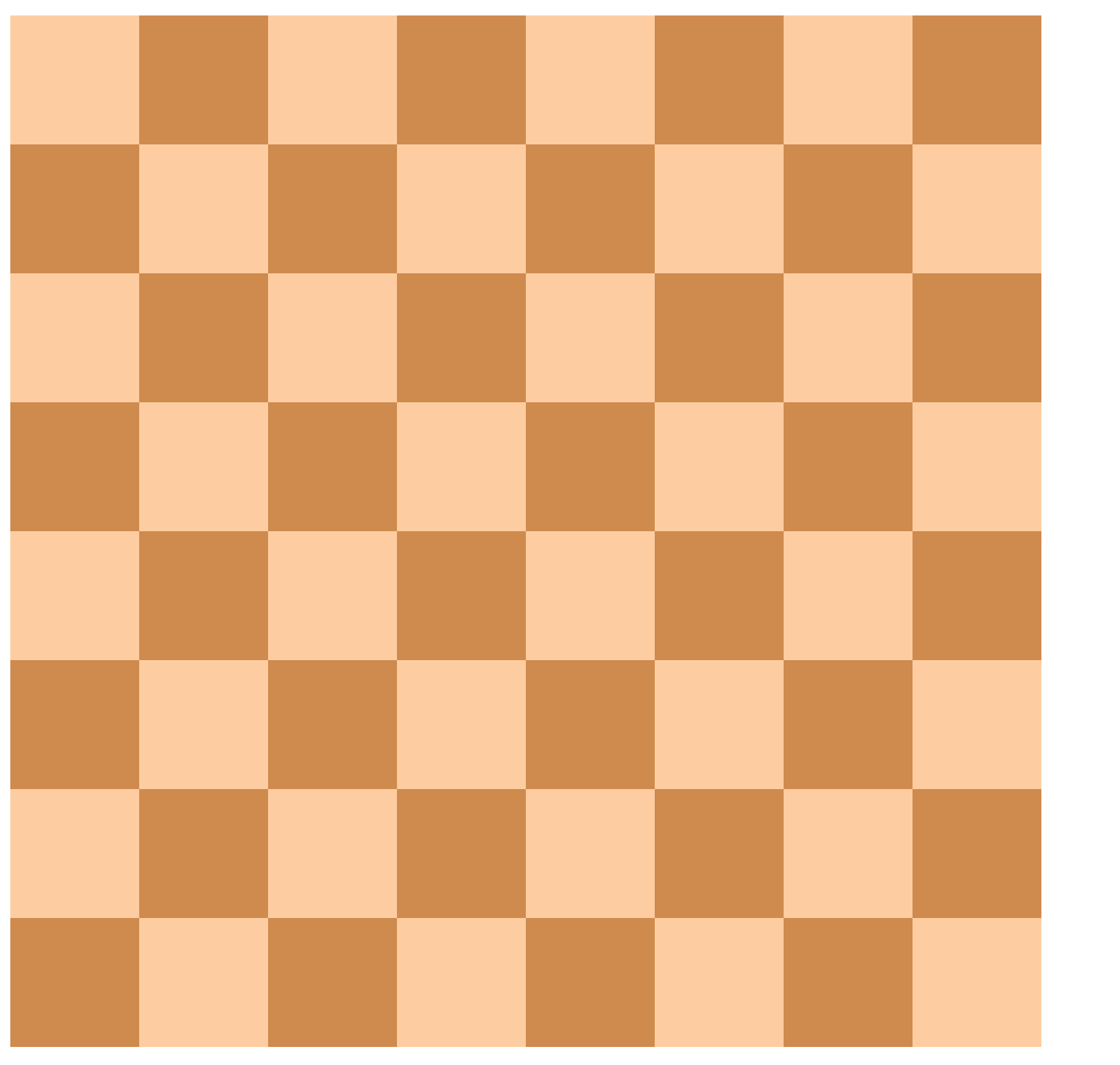
2. 각 칸에 색칠을 하려고 한다. 아래 사진과 같은 느낌.

ctx.fillRect(0, 0, 10, 10)를 이용해서 10px 10px의 정사각형을 그리려고 했는데 이모양이다.
예전에도 비슷한 문제가 있었는데 기억이 안나서 다시 찾아야한다.

토스트에서 이런 글을 올려주었다.
https://ui.toast.com/weekly-pick/ko_20210526
삽질하기 싫으면 꼭 읽어봐야 할 Canvas 트러블 슈팅
2021년 1월, 우리는 TOAST UI CHART 4.0을 공개했다. 큰 변화 중 하나는 기존에 SVG를 사용해서 차트를 생성했다면 4.0에서는 Canvas를 이용해 개발했다는 점이다. 이 글에서는 Canvas 프로젝트에서 흔히 겪
ui.toast.com
적용했는데 갑자기 박스가 엄청나게 작아짐.. 또 찾아본다.
다시 봤더니 10px이 아니라 100px로 해야하는구나..
이제 정상적으로 나온다. for문을 이용해서 일단 체스판 모양대로 그려주자.

이거 해결되면 다음은 체스말 그림 가져와서 채워주는것이다.
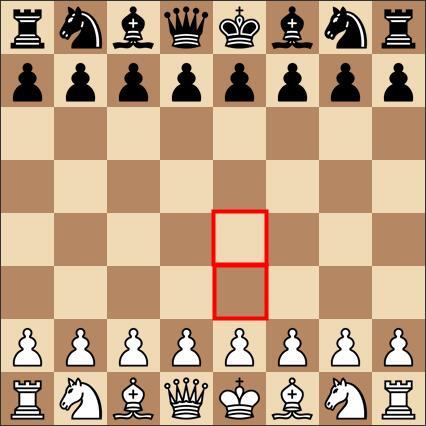
어찌저찌 색 변경까지 하여 완성

다음글은 체스말 이미지 불러와서 배치하는 것이다.
'개발일지' 카테고리의 다른 글
| [CANVAS - 체스] 3. 체스말 이동하기 (0) | 2022.04.02 |
|---|---|
| [CANVAS - 체스] 2. 체스말 이미지 불러오기 (0) | 2022.04.02 |
| [사이드프로젝트] mui 5 (0) | 2021.12.12 |
| [사이드프로젝트] 써보고 싶은 UI 컴포넌트 - chakra (0) | 2021.11.19 |
| [사이드프로젝트] RDS 띄우고 ec2와 연결시키기 (0) | 2021.11.19 |


